Blogger in draft have released a few enhancements to the new post editor, fixed some bugs, created a new one or two, and left a handful of things to fix later.
Blogspot
Content thieves are increasing day by day , they copy your content and change some words in it , use a few SEO tricks and make Google bots perceive the stolen content as original one , and their blog appear before yours on search results , yeah its that easy ,and this situation annoys every web master , but with a javascript code we can prevent thieves from copying our content.
Top 10 Search Terms:
• disable ctrl c javascript • disable ctrl c • how to disable ctrl c in javascript • disable right click and ctrl c • javascript disable ctrl c • disable ctrl c in blogger • disable right click and ctrl c javascript
Amanda from BloggerBuster Wrote this article at her blog about “How To Add Quick Edit Pencil To Blogger Posts“.
The “Quick Edit” pencil icon provides a link to edit our blog posts while viewing blog pages in our browser.
This function is always present in Blogger’s default templates. However, if you have customized your template or are using a non-standard template, you may notice this function is missing from your blog pages.
Here is another easy way to swap blog title and post title on new blogger. You can also add your Meta Tags on blogger here. As you may already know that swapping blog title and post title is a really important steps to do if we want to have a better SEO implementation on our blog, that lead me to find another better way to do this.
As many of you probably notice, now Blogger has updated changed their system worst so we can’t put any widgets inside the section anymore.
Swap your blogger title in just 1 minute.
1. Go to your Blogger template editor.
2. Find this line of code
<title><data:blog.title/></title>
2. Replace that line with these codes below
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title><b:else/><title><data:blog.pageTitle/></title></b:if>
3. Save your template, and done.
Hope it works for all of you guys. thanks
*thanks to Archit for letting us know this issue first.
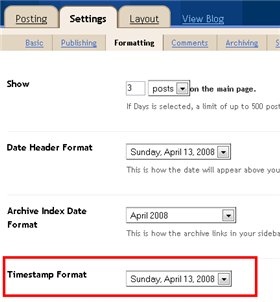
There are is huge Chance that when you first install a template your timestamp format won’t be set properly and you’ll see an “undefined” message instead of the post date.
You’ll need to make one small change in your “Settings” => “Formatting” => “Timestamp Format” section before it will work. Change whatever you currently have to this format: “Sunday, April 13, 2008″ and then save. Make sure you change the “Timestamp Format” which is the 4th one down. Your template should now work properly.