In this Post I will help you to add Yahoo Smileys ( images ) to blogger posts . you might have noticed in many wordpress blogs there will atleast one Yahoo smileys . As we know expressions speaks more than words , with a single yahoo smiley we can express our mood. In wordpress this feature is build in. But unfortunately blogger doesn’t have this feature 🙁 .But here is an easy trick to add yahoo smileys to your blogger posts . if you just type the codes given below you will get yahoo smileys for that simple letters.
for example : if you type
:z you will get :z .

Just Follow this steps to add Yahoo Smileys feature to your blog.
Go to layout section of your blog , then go to Edit HTML section . Search for this following code </head> and add this Javascript before </head> .
<script src=’http://noteeboyz.13.googlepages.com/yahoosmileys.js’ type=’text/javascript’/>
that’s it , here after whenever you write blog posts just add this yahoo smiley codes . For this simple letter codes you can see beautiful yahoo smileys .
🙂 –> 🙂
🙁 –> 🙁
:p –> :p
😀 –> 😀
:$ –> :$
😉 –> 😉
:@ –> :@
:# –> :#
:k –> :k
😡 –> 😡
😮 –> 😮
:O –> :O
:L –> :L
:r –> :r
:s –> :s
:y –> :y
:~ –> :~
:v –> :v
:f –> :f
:d –> :d
:c –> :c
:z –> :z
troubleshooting : You Must give space before writing yahoo smileys code .
That’s it we have added yahoo smileys code to our blogger blog :~ .
Credits: Blogger Accessories
Top 10 Search Terms: • smiley • yahoo smileys • smileys for blogger • yahoo smiley • YAHOO SMILE
One of the Major Problem Blogger users have is whenever they try to change their templates , They will loss their widgets even if they take backup of their template. After Changing their template , they need to add widgets again manually. It’s really annoying and time consuming process.
Is there any way to Backup our Widgets ?
yes . We can backup our widgets before changing our template.
How to backup Blogger Widgets ?
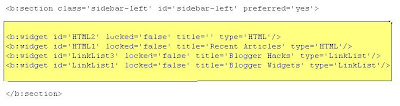
It’s really simple guys , before changing template search your widgets code without putting check in expand widgets box.
Select the widget code as shown in the image below.

Now save the widget codes shown in between yellow box to notepad. Copy and Paste all your widget codes.
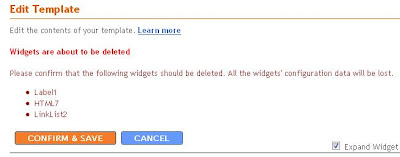
After doing this Upload your New Template . After uploading you will get a message like this

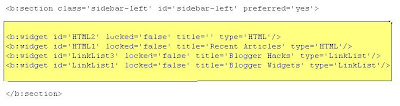
At This stage don’t click Confirm & save tab. Rather search for the following code , Now paste the widget codes you have saved immediately above or below the code in yellow
 After adding the widget codes save your template.
After adding the widget codes save your template.
That’s it ! Now you will have all widgets that you used in your previous blogger template.
How This works ?
Blogger will keep the widget content on their database with unique widget id.
I hope this hack will be very useful to you guys. Tell me your suggestions in our comment form , If you have any doubts ask there I will help you.
Content thieves are increasing day by day , they copy your content and change some words in it , use a few SEO tricks and make Google bots perceive the stolen content as original one , and their blog appear before yours on search results , yeah its that easy ,and this situation annoys every web master , but with a javascript code we can prevent thieves from copying our content.
Click to continue reading…
Top 10 Search Terms: • disable ctrl c javascript • disable ctrl c • how to disable ctrl c in javascript • disable right click and ctrl c • javascript disable ctrl c • disable ctrl c in blogger • disable right click and ctrl c javascript
Amanda from BloggerBuster Wrote this article at her blog about “How To Add Quick Edit Pencil To Blogger Posts“.
The “Quick Edit” pencil icon provides a link to edit our blog posts while viewing blog pages in our browser.
This function is always present in Blogger’s default templates. However, if you have customized your template or are using a non-standard template, you may notice this function is missing from your blog pages.
Click to continue reading…
Here is another easy way to swap blog title and post title on new blogger. You can also add your Meta Tags on blogger here. As you may already know that swapping blog title and post title is a really important steps to do if we want to have a better SEO implementation on our blog, that lead me to find another better way to do this.
As many of you probably notice, now Blogger has updated changed their system worst so we can’t put any widgets inside the section anymore.
Swap your blogger title in just 1 minute.
1. Go to your Blogger template editor.
2. Find this line of code
<title><data:blog.title/></title>
2. Replace that line with these codes below
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title><b:else/><title><data:blog.pageTitle/></title></b:if>
3. Save your template, and done.
Hope it works for all of you guys. thanks
*thanks to Archit for letting us know this issue first.

